Top Technologies Used to Develop Mobile Apps


Share this post








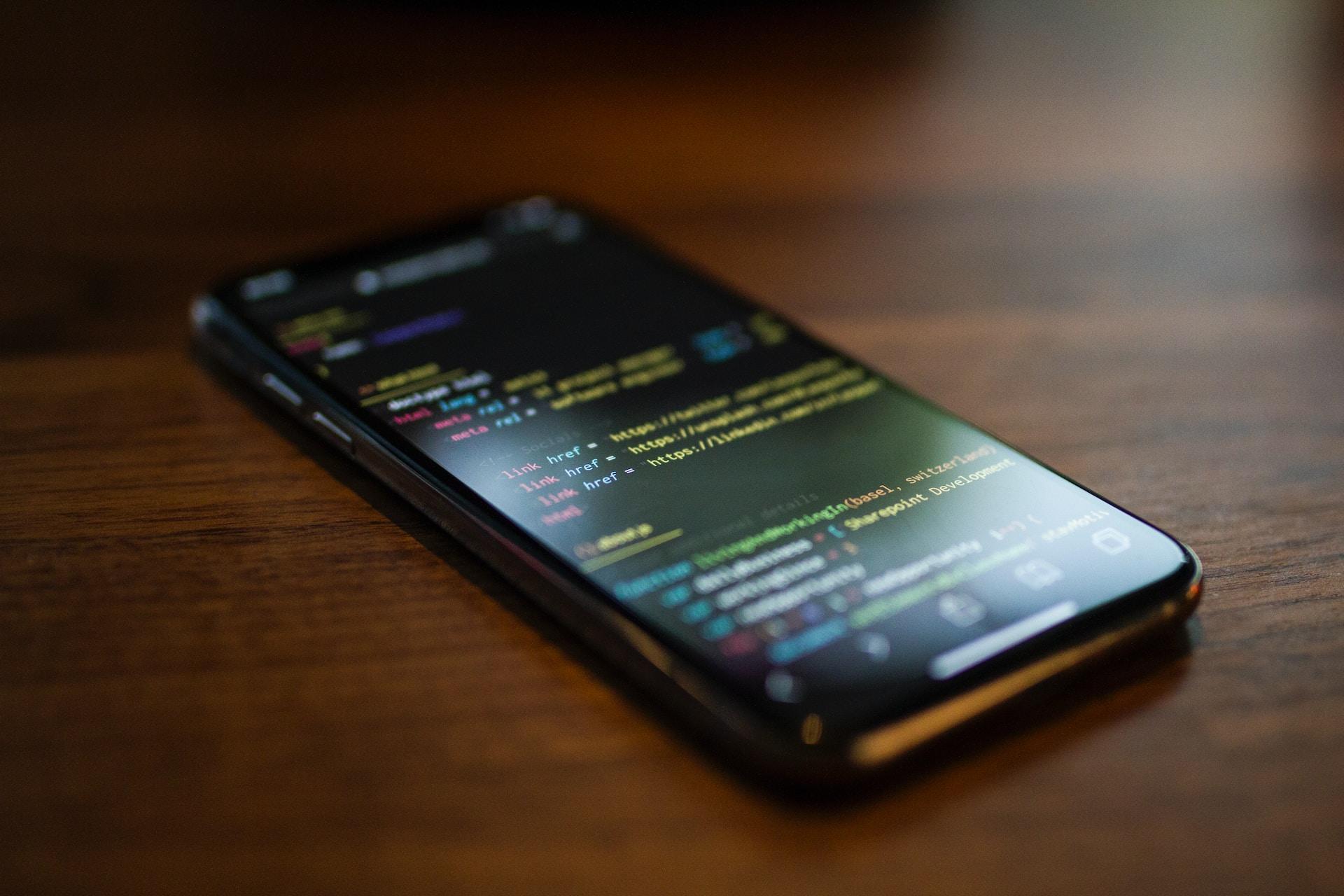
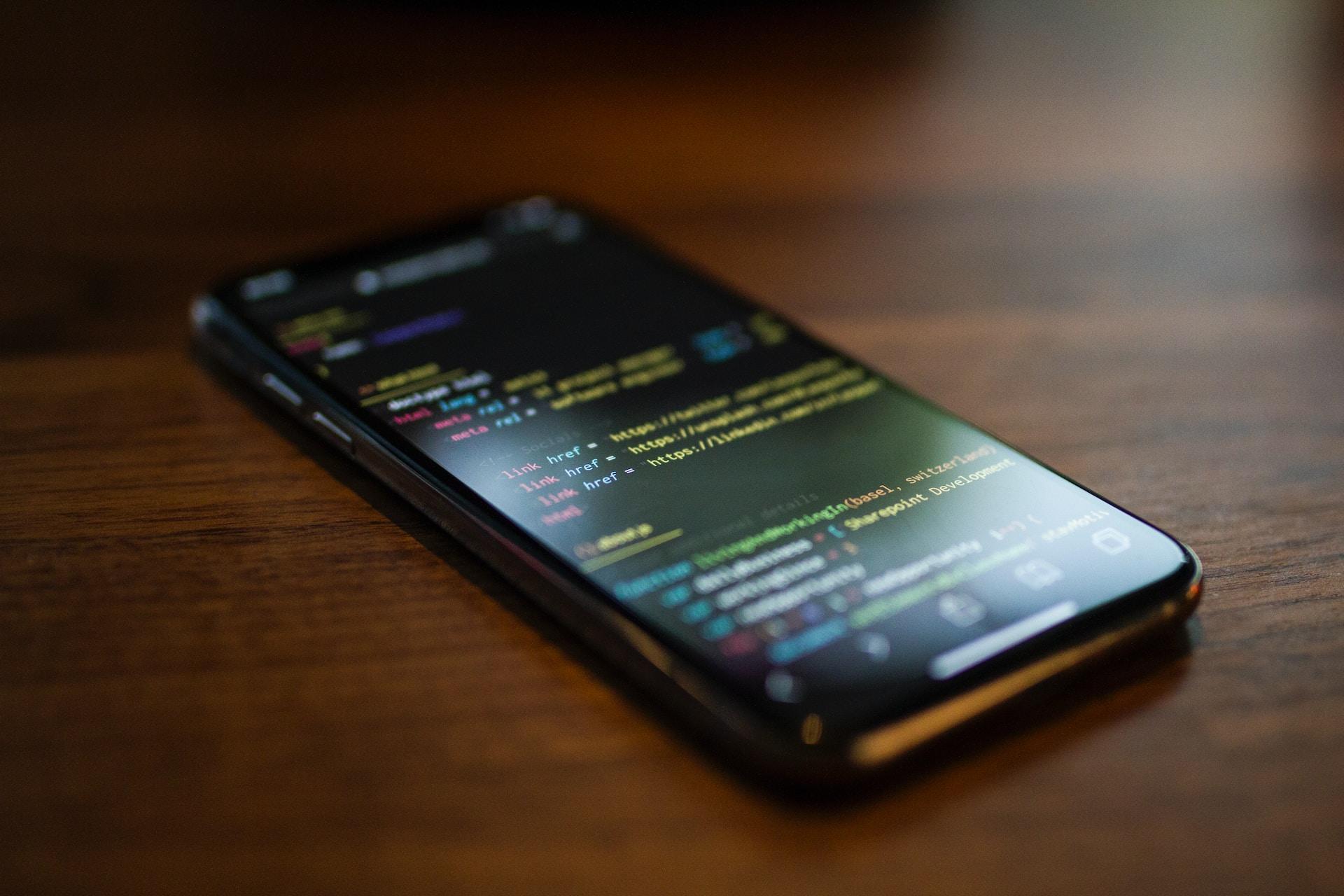
Mobile apps have become an integral part of our lives in today's fast-paced digital world. From social networking to e-commerce, they offer convenience and accessibility like never before. However, behind the seamless user experience lies a complex tangle of technologies that power these apps. In this article, we will dive into the top technologies used for mobile app development.
Mobile apps have emerged as a powerful tool for businesses, enabling them to engage with customers, improve operational efficiency, and enhance employee productivity. With the rise of digital transformation (mainly fueled by mobile apps), businesses are increasingly turning to custom mobile app development to drive innovation and stay competitive.
One of the key benefits of mobile apps is their ability to increase customer engagement. By providing customers with an intuitive and easy-to-use app, businesses can create personalized experiences that cater to their needs. For example, a retail app may offer discounts, product recommendations, and convenient payment options, all of which can improve customer satisfaction and loyalty.
Mobile apps can also help businesses streamline their operations. For instance, field service apps can enable technicians to easily access customer information and complete tasks on the go, reducing downtime and improving service quality. On the other hand, inventory management apps can help businesses optimize their stock levels, reducing waste and costs.
You’re probably already familiar with native, cross-platform, native and hybrid mobile app development. And yes, cross-platform development is extremely popular as of today, but it’s not always the perfect solution for every mobile app project. See, the technology used for software development should always be chosen according to the end result you’re expecting. The type of an app and functions it is supposed to carry out are the ultimate decisive pin-points you should check before choosing the tech stack.
Native mobile app development involves creating mobile applications using a specific programming language. For example, iOS apps are written using Objective-C or Swift, whereas Android apps are written using Java. Native apps are built for a single platform and offer superior performance and user experience as they are optimized for the specific platform. However, developing native apps is complex and time-consuming, making it expensive.
Cross-platform mobile app development involves using a single codebase to build applications for multiple platforms. The codebase can be written in popular programming languages such as JavaScript, HTML, and CSS and can be used to develop applications for iOS and Android platforms. While cross-platform development can save time and money, it may lead to reduced performance and limited access to native features.
Hybrid mobile app development falls between native and cross-platform development. It uses web technologies such as HTML5, CSS, and JavaScript, wrapped in a native container that enables access to native features. Hybrid apps can be built quickly and provide access to the device's hardware and features, but they may not match the native app's performance.
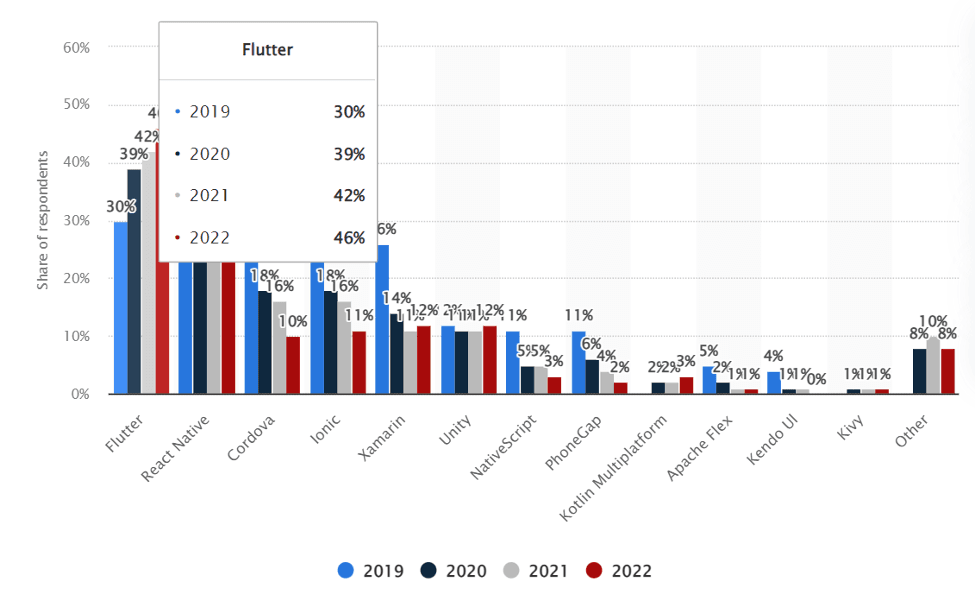
According to statistical data, top development technologies used in the development landscape today include Flutter, React Native, Xamarin, Ionic, and others.

Source: Statista
A 2022 developer poll found that the most common cross-platform mobile framework developers use worldwide is Flutter. Forty-six percent of software developers utilized Flutter, according to the report. Most mobile developers use native tools, with only about one-third using cross-platform technologies or frameworks.
We decided to figure out each framework’s top benefits and use cases and what mobile app project each suits best.
Flutter is a mobile app development framework that allows developers to create high-quality, fast, and visually appealing applications for both Android and iOS devices. Developed and maintained by Google, Flutter is an open-source platform gaining massive popularity among mobile developers due to its advanced features and ease of use.
One of the main advantages of Flutter is its fast development process, which enables developers to create an app using a single codebase. This means that developers do not need to write separate codes for Android and iOS, saving them time and effort. Another significant advantage of Flutter is its Dart programming language, which is specifically designed for creating complex mobile applications. With its declarative and reactive framework, Dart makes it easier for app programmers to develop apps that are fast, responsive, and easy to maintain.
Despite its many advantages, Flutter has its cons. The main disadvantage is that Flutter is still a relatively new platform, and there is a limited range of third-party libraries and tools available compared to more established platforms such as Java and Swift. Additionally, since Flutter relies on Dart, developers unfamiliar with this programming language may take time to learn it.
React Native is an open-source mobile application framework created by Facebook in 2015. It enables developers to build robust, high-performance mobile applications for iOS and Android platforms using the same codebase. React Native allows developers to use native components, which makes it possible to create intuitive and responsive user interfaces.
Pros of using React Native for mobile app development include the ability to reuse code and components across multiple platforms, which saves time and resources. Developers can use familiar technologies like JavaScript, making it easier to learn and use. Additionally, React Native offers fast rendering with native components, which improves performance and speed. The framework also has excellent developer tools, including debugging tools, hot reloading, and a flexible development environment.
Some disadvantages of using React Native for mobile app development include the learning curve, which can be steeper for developers unfamiliar with JavaScript and React. While the performance of React Native is good, it may not match that of native apps and can fall short for particularly complex applications. In addition, the framework may have limited access to native libraries, which can cause compatibility issues when integrating with external hardware or software.
Cordova is an open-source mobile application development framework that enables developers to create mobile applications using web development technologies like HTML, CSS, and JavaScript. It was formerly known as PhoneGap before Adobe named it Apache Cordova, and it is now under the auspices of the Apache Software Foundation. Cordova's basic principle involves wrapping a web app into a native container that can access device APIs, allowing the app to interact with hardware and software features such as the camera, accelerometer, and geolocation.
Cordova's main features include:
Pros of Cordova for mobile app development:
Cons of Cordova for mobile app development:
Ionic is an open-source framework widely used for developing hybrid mobile applications. It was launched in the year 2013 by Drifty Co. It leverages AngularJS along with Apache Cordova to provide a seamless and unified environment for creating cross-platform mobile applications that run on various devices, such as iOS, Android, and Windows.
Regarding mobile app development, there are several pros and cons to consider when using Ionic. One of its pros is that it offers a quick and easy approach to app development, with its pre-built UI components and sizable code library, saving developers significant time and effort. Another advantage is that it allows for a seamless integration with web technologies such as HTML5, CSS3, and JavaScript. This helps developers leverage their current skills in these technologies to create a high-performance mobile app.
One of the main drawbacks is that it might be slower than native frameworks, making it unsuitable for highly complex applications or those with intensive CPU usage. Additionally, as a cross-platform framework, it might not take full advantage of the hardware and software features of every device, which can lead to inconsistencies in performance across devices.
Xamarin is a popular cross-platform mobile app development framework that allows developers to build high-performance and native mobile applications for Android, iOS, and Windows with code reusability. It uses C# and .NET frameworks to create shared app logic while also supporting mobile-specific APIs and UI controls to offer a native-like user experience across various devices.
Some of the main features of Xamarin are:
Pros of using Xamarin for mobile app development are:
Cons of using Xamarin for mobile app development are:
As we have seen, some dominant players such as React Native, Flutter, and Kotlin are shaping how we create and optimize our applications for an ever-growing user base. By leaning into these cutting-edge tools and methodologies, app developers can create more efficient, feature-rich experiences that cater to multiple platforms and ever-changing user expectations. As we move forward, keeping an eye on emerging trends and exploring new technologies will be key to staying ahead of the curve and delivering top-performing mobile applications.